
How to Add a Click-To-Call HTML Button to Your Website (+ Useful Alternative)
In this article, we'll show you how to make your phone number clickable on your website to get more customer clicks and calls. Learn the steps to easily set up a click-to-call button using HTML, and read on to discover a great alternative!
The easier it is for potential customers to reach out, the more likely they are to do so. That's where a click-to-call button comes in handy. This user-friendly feature can improve the way your clients engage with your website. Let's dive into how to implement this practical tool on your site.
What Is a Click-To-Call Button?
Click-to-call buttons function precisely as their name suggests. They enable website visitors to access your phone number through a click-to-call link. Once they click on it — presto! It dials your number automatically. Isn't that convenient?
Best of all, it works perfectly on both mobile devices and desktop platforms. Keep in mind Mac fans need FaceTime, and Windows folks need the Your Phone app. But apart from that, these click-to-call buttons make reaching your business effortless. Say goodbye to waiting for callbacks after filling out lengthy forms. Now, your customers can connect with you instantly with just one click. It's all about efficiency, and you'll be surprised at the increase in responsiveness from your audience.
Why You Should Make Your Phone Number Clickable
Imagine this scenario: potential clients are exploring your website, captivated by your products or services. Instead of scribbling down your phone number or copying it to their dial pad, they can simply click a button on the screen. Voila! Your phone rings, and you're ready to secure that business deal.
The benefits of a click-to-call button
A click-to-call button is like giving customers a shortcut to your doorstep. It lets them contact you instantly, bypassing the need to enter your phone number manually. And that usually means you'll get more inbound calls. After all, who wouldn't prefer a single click over a whole minute of typing? It's a no-brainer!
But that's not all. A click-to-call button helps reduce the chances of dialing errors. With the number preloaded, the risk of typing in the wrong number decreases.
And the cherry on top? With click-to-call functionality, you get to play detective, tracking the source of the calls. This helps you find out where your customers are coming from and adjust your marketing strategy accordingly. On the other hand, if users dial the phone number manually, you'll never know where they came from. Now, isn't that something worth considering?
How to Set Up a Click-To-Call HTML Button
Adding a click-to-call button to your website is relatively straightforward. Here's a simple step-by-step guide.
Choose a location
Start by figuring out the best spot for your click-to-call button. You want to ensure it's both visible and accessible for your website visitors. It could be placed at the top of your website, perhaps in the header or at the bottom in the footer, ensuring it's always within reach.
An alternative idea is to make your button a floating one. A floating button stays visible on the screen and moves along as visitors scroll up or down your page. This means no matter where your visitors are on your website, the call button is always available.
Consider your website's layout, design, and user journey when deciding on the button's placement. You might want to conduct some A/B testing to find out which location leads to the highest engagement.
Create the click-to-call button
After you've picked the right spot, it's time to make your button. Don't worry, it's simple! You'll build this interactive button using HTML code, one of the foundational languages of the internet.
HTML, short for HyperText Markup Language, is used to structure content on web pages. This language is supported by all website builders and content management systems (CMS), including popular ones like WordPress, Wix, Squarespace, and Shopify. So no matter which platform you're using to host and build your website, you should have the ability to insert a snippet of HTML code seamlessly.
Here's an example of what the code can look like:
<a href="tel:123-456-7890">Call Us</a>
Just remember to swap out "123-456-7890" with your actual phone number.
Style your button
Okay, so you have a clickable link. It's time to make it look like a button. And make it look good.
You'll be using CSS styles for this. CSS, short for Cascading Style Sheets, is used to style and layout web pages — for example, to change fonts, colors, and spacing. To apply inline styles, you add the "style" attribute to your HTML code, followed by the CSS properties and values that you want to apply.
Let's apply this to our button:


In the example above, the style attribute adds several CSS properties to our link:
- "background-color: #4CAF50;" changes the background color of the button to a shade of green.
- "color: white;" changes the text color to white.
- "padding: 14px 20px;" adds some space around the text to make the button bigger and easier to click.
- "text-align: center;" centers the text within the button.
- "text-decoration: none;" removes the underline that is typically seen on text links.
- "display: inline-block;" allows us to set a width and height for the button.
Remember to customize your button to match your site's design. You can change the color, padding, font, and more simply by swapping out these CSS values. Just make sure your button still stands out and is easy to click.
If you'd like to copy the HTML code we've just shown you, here it is:
<a href="tel:123-456-7890" style="background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;">Call Us</a>
Test your clickable phone number
Lastly, don't forget to test your button. Try it out on different devices and browsers to ensure it's working correctly.
Click-To-Call Widget — A Practical Alternative
You know what's even better than a click-to-call button? A whole click-to-call software! It's another excellent tool you can use to streamline communication with your site visitors. Similar to a click-to-call button, a widget also initiates a phone call once clicked.


READ ALSO: What Is Click-to-Call Software? The Ultimate Guide
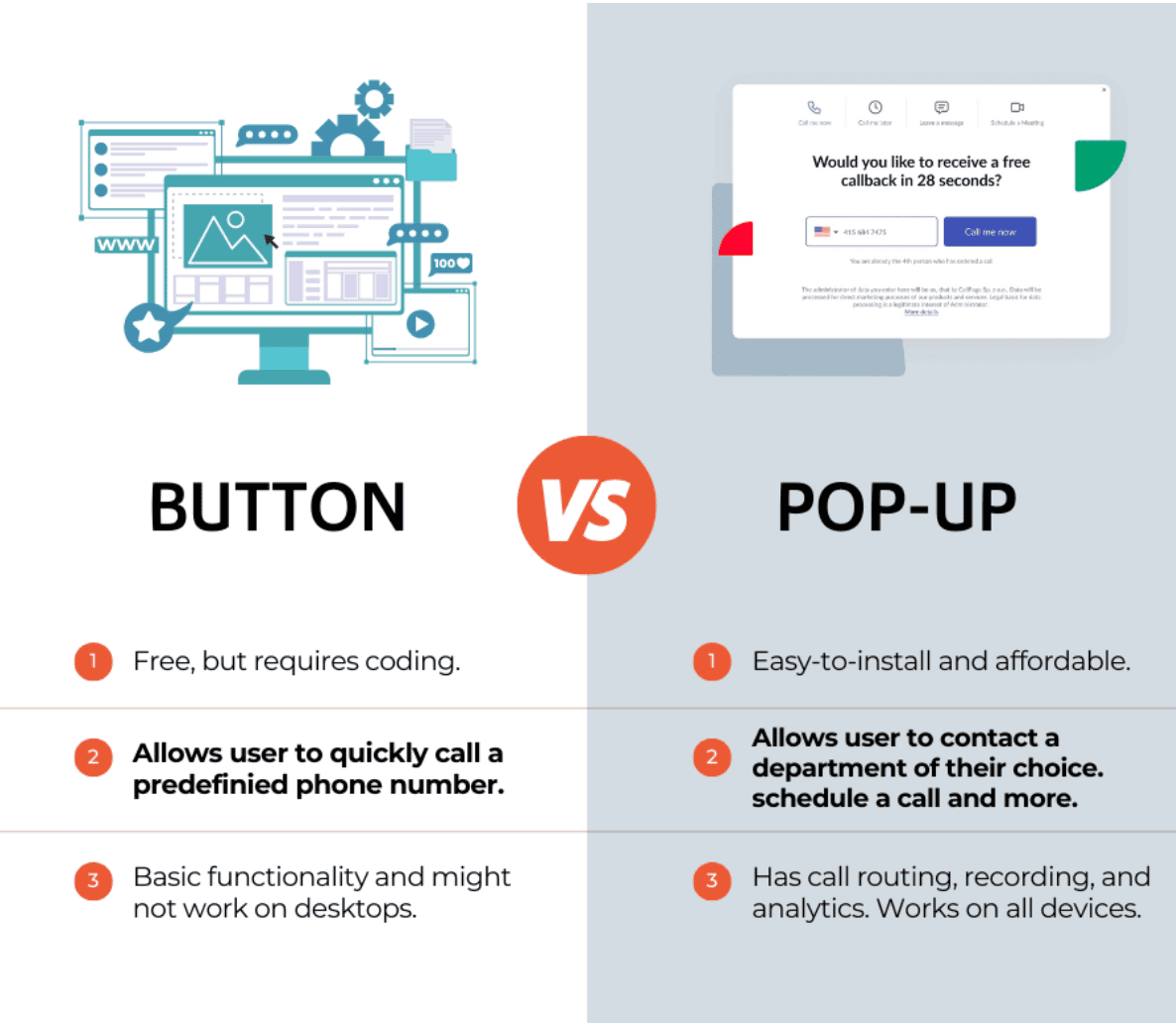
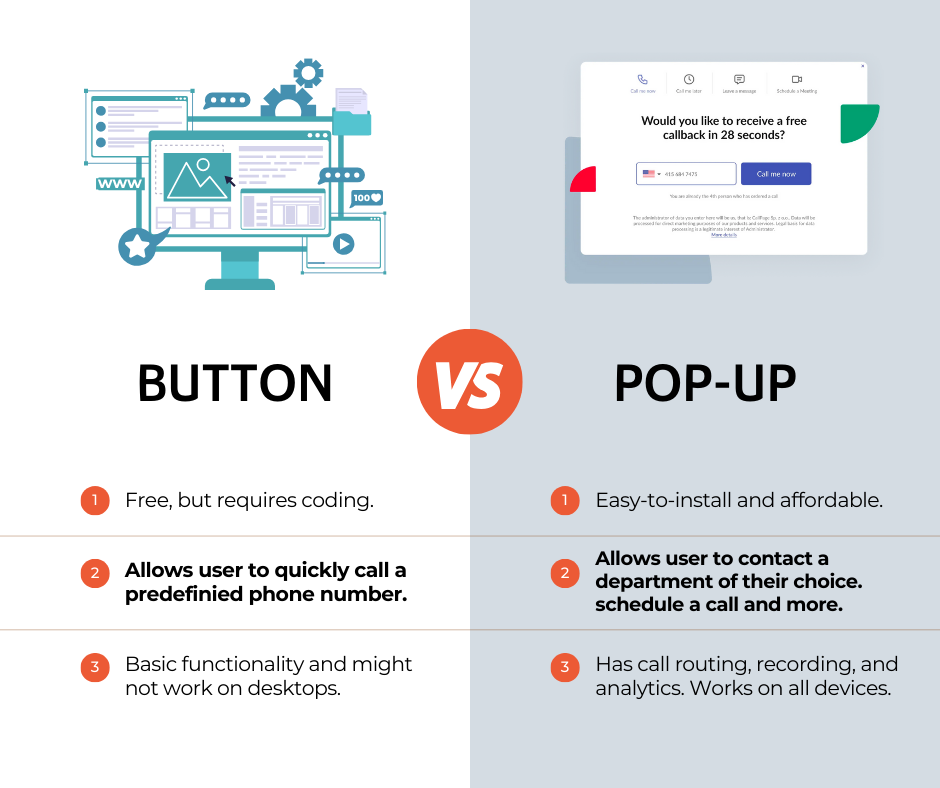
Why Choose a Widget over a Button?
The choice between a widget and a button depends on your specific needs and goals. A button is simple and gets the job done with minimal fuss. However, a widget offers more functionality. Here's a list of the most important benefits.
- Customizability: Widgets are typically more customizable than buttons. You can modify their appearance to match your website design, making the user experience more seamless.
- Multi-functionality: Unlike a button that serves only one function — initiating a call — widgets have more than just the click-to-call functionality. For instance, they can provide an option to call now, schedule a call for later, leave a message, or even schedule a meeting (like in the case of CallPage).
- Advanced Features: Widgets can integrate more advanced features like real-time availability status, call routing based on the department or the purpose of the call, and auto-responses.
- Analytics and Insights: Widgets can integrate with analytics software to provide useful data, such as the number of calls initiated, call durations, peak call times, and more. This can help businesses make informed decisions.
- Lead Generation and Management: Widgets can collect and manage customer information, such as phone numbers, names, and the reason for the call. This aids in lead generation and management, providing valuable insights for future marketing campaigns.
- CRM Integration: Some widgets can integrate with Customer Relationship Management (CRM) systems, helping businesses to keep track of customer interactions and improving customer service.
How to setup a click-to-call widget (pop-up)?
First, look up the most popular click-to-call widget providers. Research and choose the one that suits your business needs the most.
The setup process itself is simple. Most widget providers will guide you through the whole thing. You'll typically need to create an account and then follow their instructions to customize your widget's appearance, functions, and phone number.
Then you have to install the widget on your website. You'll receive a piece of code, which you'll need to insert into your website's HTML code, often in the header or footer. Some widget providers offer plugins for website builders like WordPress, making installation even easier.
Like the click-to-call button, always remember to test your widget after setting it up. Confirm that it's working correctly across different devices and browsers.
Need Click-To-Call? Try Out CallPage!
CallPage is a leading provider of click-to-call solutions with a wide range of features that make connecting with customers even more seamless. With customizable widgets that offer advanced functions like scheduling calls and meetings, virtual PBX, and useful analytics, CallPage could be the perfect fit for your business needs.
Is it really effective, though? Well, let's look at some CallPage case studies and statistics. FaktorOne (previously IdeaMoney), one of our customers, has been generating around 800 phone calls with our platform every month! They also boast a 96% call success rate. Pretty good if you ask us.
However, if you're not convinced yet, we also offer a free trial period. Go ahead and explore our platform's features and see if it's a good fit for your business. Test the difference that a click-to-call phone icon and widget can make for yourself.
You'll find it easy to set up, and we'll support you along the way.
Let's Sum Up
Quick and effortless communication is key, adding a click-to-call button or widget to your website is a simple yet effective way to boost phone call conversion rates. Don't let potential customers slip away due to inconvenient contact methods.
Try CallPage click-to-call functionality today and see the difference it can make for your business!
Check out other posts
Start generating leads today!
Get a 14-day free trial now,
set up the widget on your site, and see how many more leads you can capture with CallPage
- No credit card required
- 10 minutes set up
- 14 days fully-features free trial